서버에서 HTTP를 사용할 경우, APK를 빌드할 때 HTTP 허용 설정이 필수적이다.
서버 측에서도 HTTP 보다는 HTTPS를 사용하는 것을 권장하지만,
HTTP 사용이 불가피할 때 아래와 같은 방법으로 프론트에서 APK에서 HTTP를 허용하도록 설정할 수 있다.
HTTP 설정 허용을 포함하여 React Native에서 Android APK로 빌드하는 방법을 알아보자.
React Native Android APK 빌드하기
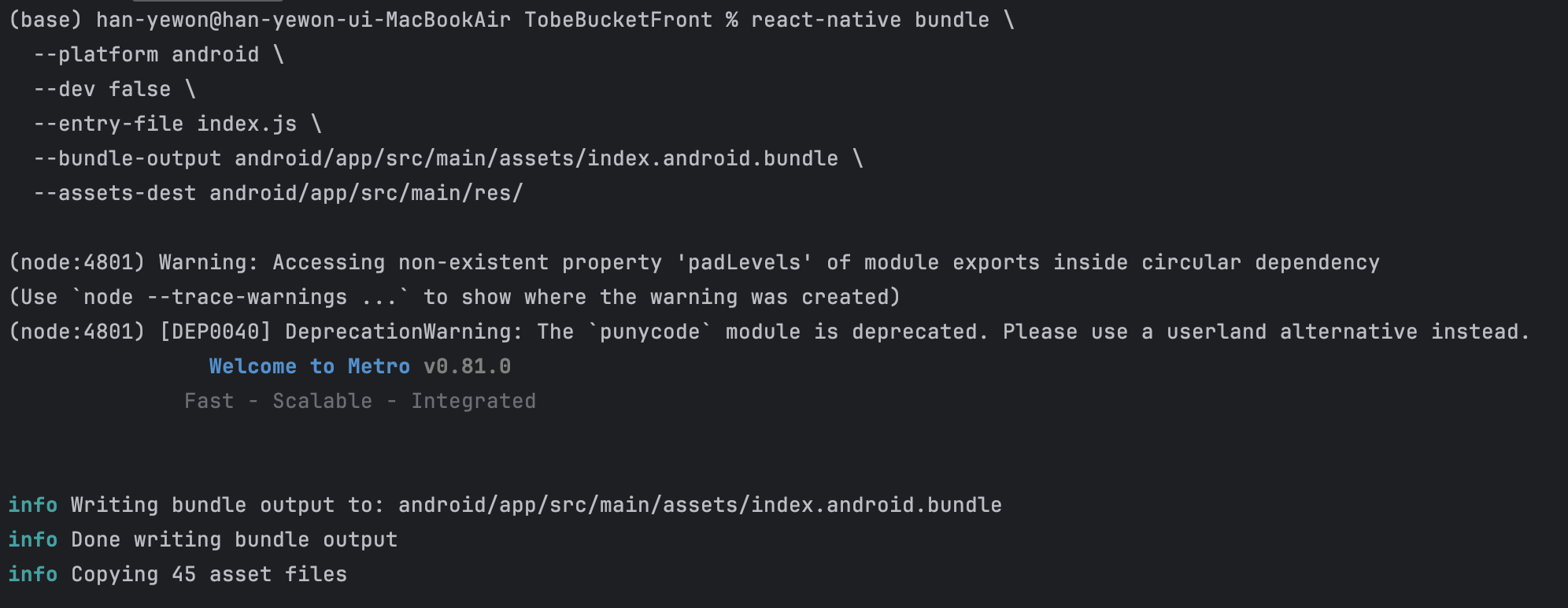
React Native에서 Android APK로 빌드하기 위해 터미널에서 아래의 명령어를 실행하면 된다.
react-native bundle \
--platform android \
--dev false \
--entry-file index.js \
--bundle-output android/app/src/main/assets/index.android.bundle \
--assets-dest android/app/src/main/res/
위의 명령어로 실행할 경우, 아래와 같이 터미널에 출력되면서 /android/app/build/outputs/apk/release/app-release.apk 경로에 APK 파일이 생성된다.

APK 빌드 전, 잘 작동하던 API 요청이 빌드 후 오류가 난 이유가 뭘까?
APK로 빌드한 이후에 빌드하기 전에 제대로 실행되던 API 호출 과정에서 오류가 발생했다.
이러한 오류는 백엔드 측의 서버가 HTTP로 이루어져 있었으며 보안 상의 이유로 APK 내에서 HTTP가 허용되지 않아 발생한 것이었다.
이를 해결하기 위해, APK에서 HTTP 요청을 허용하도록 AndroidManifest.xml을 수정해주었다.
해결 방법에 대해 설명하기 앞서, 관련된 개념에 대해 알아보자.
HTTP vs. HTTPS
HTTP와 HTTPS는 모두 서버와 클라이언트 모델에 따라 서로 데이터를 주고 받기 위한 프로토콜이다. 이를 이용하여 웹은 물론, 앱에서도 프론트엔드와 백엔드 간의 서로 데이터를 주고 받기 위해 API를 만들어 사용한다.
- HTTP (Hyper Text Transfer Protocol)HTTP는 서로 데이터를 주고 받는 과정에서 암호화가 되지 않은 평문 데이터를 사용한다. 말 그대로, 암호화 되지 않았기에 제 3자가 조회할 수 있으며 이는 보안에 취약하다는 것을 알 수 있다.
- HTTPS (Hyper Text Transfer Protocol Security)HTTPS는 HTTP의 문제점을 개선하여 데이터를 주고 받는 과정에서 암호화가 추가된다. 당연하게도 암호화 되어 제 3자가 조회할 수 없고 안전하다. HTTPS의 연결 과정은 다음과 같다.
- 클라이언트(브라우저) → 서버 : HTTPS 연결 요청
- 서버 → 클라이언트(브라우저) : 서버의 공개 키(Public Key) 전송
- 클라이언트(브라우저) : 공개 키(Publinc Key) 유효성 검사 후 세션 키(Session Key) 발급
- 클라이언트(브라우저) → 서버 : 세션 키(Session Key)를 공개 키(Publinc Key)로 암호화하여 전송
- 서버 : 자신이 가진 개인 키(Private Key)로 암호화된 세션 키(Session Key) 복호화
- 클라이언트(브라우저), 서버 : 자신이 가진 세션 키(Session Key)로 데이터를 암호화, 복호화하여 서로 주고 받음
AndroidManifest.xml
AndroidManifest.xml 파일은 앱의 필수 구성 요소로 앱에 대한 정보를 시스템에 제공하는 목록이다. 이는 단 하나의 Application만을 요소로 포함하며 다음과 같은 요소를 포함한다.
- Manifest : 앱의 패키지 이름
- Application : 앱의 구성 요소를 등록하기 위한 태그
자세한 내용은 아래의 링크를 통해 참고할 수 있다.
https://developer.android.com/guide/topics/manifest/manifest-intro?hl=ko
앱 매니페스트 개요 | Android Developers
이 페이지는 Cloud Translation API를 통해 번역되었습니다. 앱 매니페스트 개요 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 모든 앱 프로젝트는 프로젝트 소
developer.android.com
그래서, 어떻게 해야 HTTP 통신을 허용할 수 있을까?
HTTPS를 포함하여 HTTP 통신을 허용하기 위한 방법은 매우 간단하다.
1. AndroidManifest.xml 파일에 접속한다.
(React Native 프로젝트 폴더에서 경로는 android/app/src/main/AndroidManifest.xml 이다.)
2. Application 태그 내의 android:usesCleartextTraffic="true"를 추가한다.
3. AndroidManifest.xml 수정 후, 새로 고침을 위해 ./grandlew assembleRelease 명령어를 실행한다.
자세히 설명해보면, AndroidManifest.xml 파일에 접속하면 아래와 유사한 내용을 찾아볼 수 있으며 Application 태그 내에서 android:usesCleartextTraffic="true"를 추가해주기만 하면 된다.
<application
android:name=".MainApplication"
android:label="@string/app_name"
android:icon="@mipmap/ic_launcher"
android:roundIcon="@mipmap/ic_launcher_round"
android:allowBackup="false"
android:theme="@style/AppTheme"
android:supportsRtl="true"
android:usesCleartextTraffic="true"> # HTTP 허용
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:configChanges="keyboard|keyboardHidden|orientation|screenLayout|screenSize|smallestScreenSize|uiMode"
android:launchMode="singleTask"
android:windowSoftInputMode="adjustResize"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
AndroidManifest.xml 파일을 수정하고 난 후, 새로 고침하기 위해 android 폴더로 이동하여 ./gradlew assembleRelease 명령어를 실행하면 아래와 같이 터미널에 출력된다.

이후, APK를 빌드하였을 때 수정된 사항이 반영되어 더 이상 오류가 발생하지 않는 것을 볼 수 있다.
'예바의 스터디 > 개념 정리' 카테고리의 다른 글
| [VOISK] Netlify의 프록시 기능으로 HTTP 서버 연결하기 (0) | 2025.03.25 |
|---|---|
| [INSIGHT] Pytorch Profiler로 모델의 메모리 연산 및 실행시간 분석하기 (1) | 2025.02.20 |
| [컴파일러] FOLLOW(𝞪)의 개념과 예제 (2) | 2024.10.13 |
| MLFF(Machine Learning Force Fields)의 개념과 모델 (6) | 2024.09.17 |
| [컴파일러] FIRST(𝞪)의 개념과 예제 (2) | 2024.09.16 |

