WEB1- HTML & Internet본보
2024.02.09
WEB2 다음으로 CSS 다음으로 프론트엔드의 기본인 생활코딩의 WEB2- Java Script를 수강하였다.

HTML과 CSS와 함께 만들어 놓은 홈페이지를 조금씩 이쁘게 꾸미기 시작했다. 점점 어려워지는 프론트 엔드의 세계이다..ㅋㅋㅋㅋ
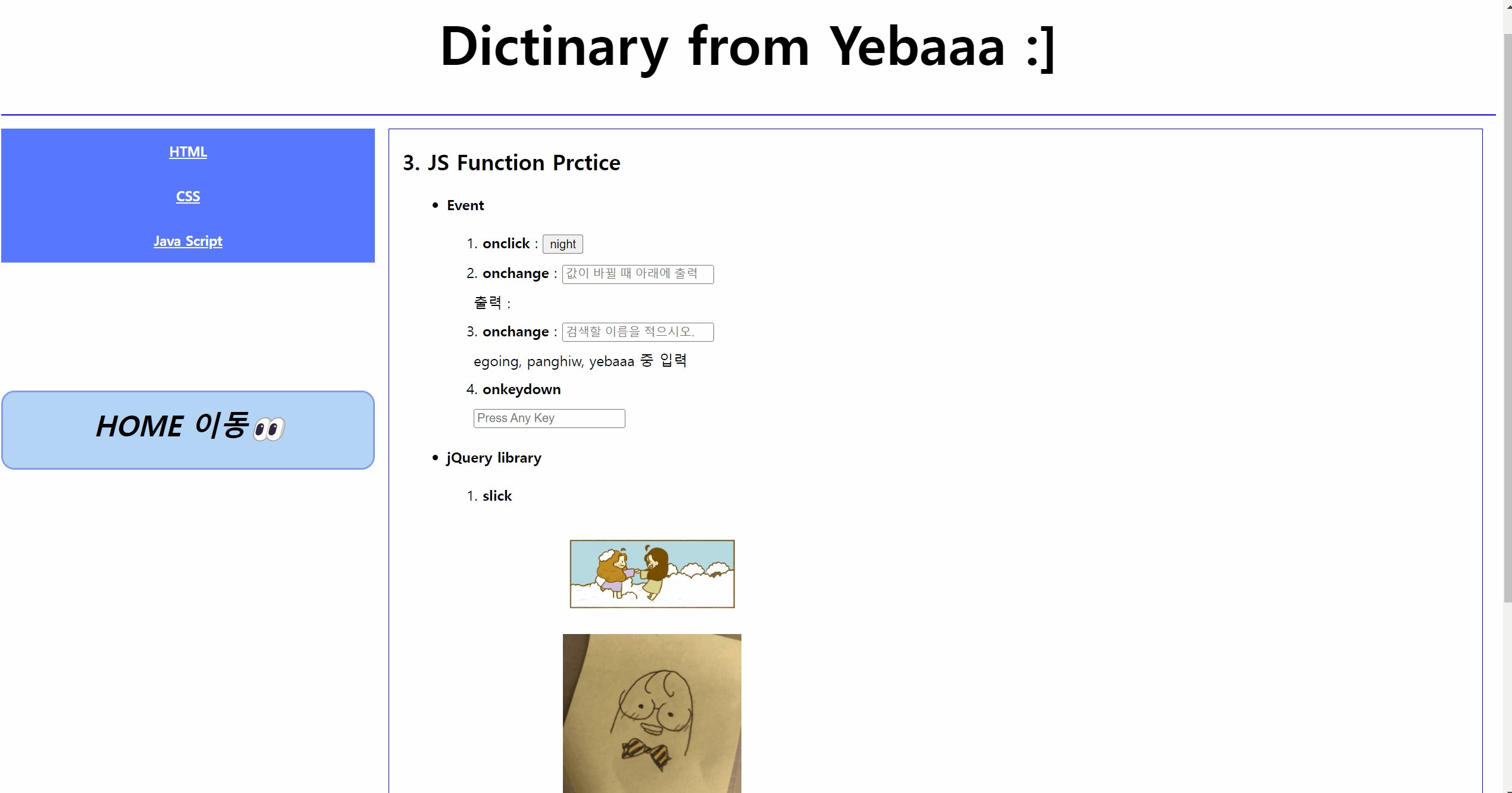
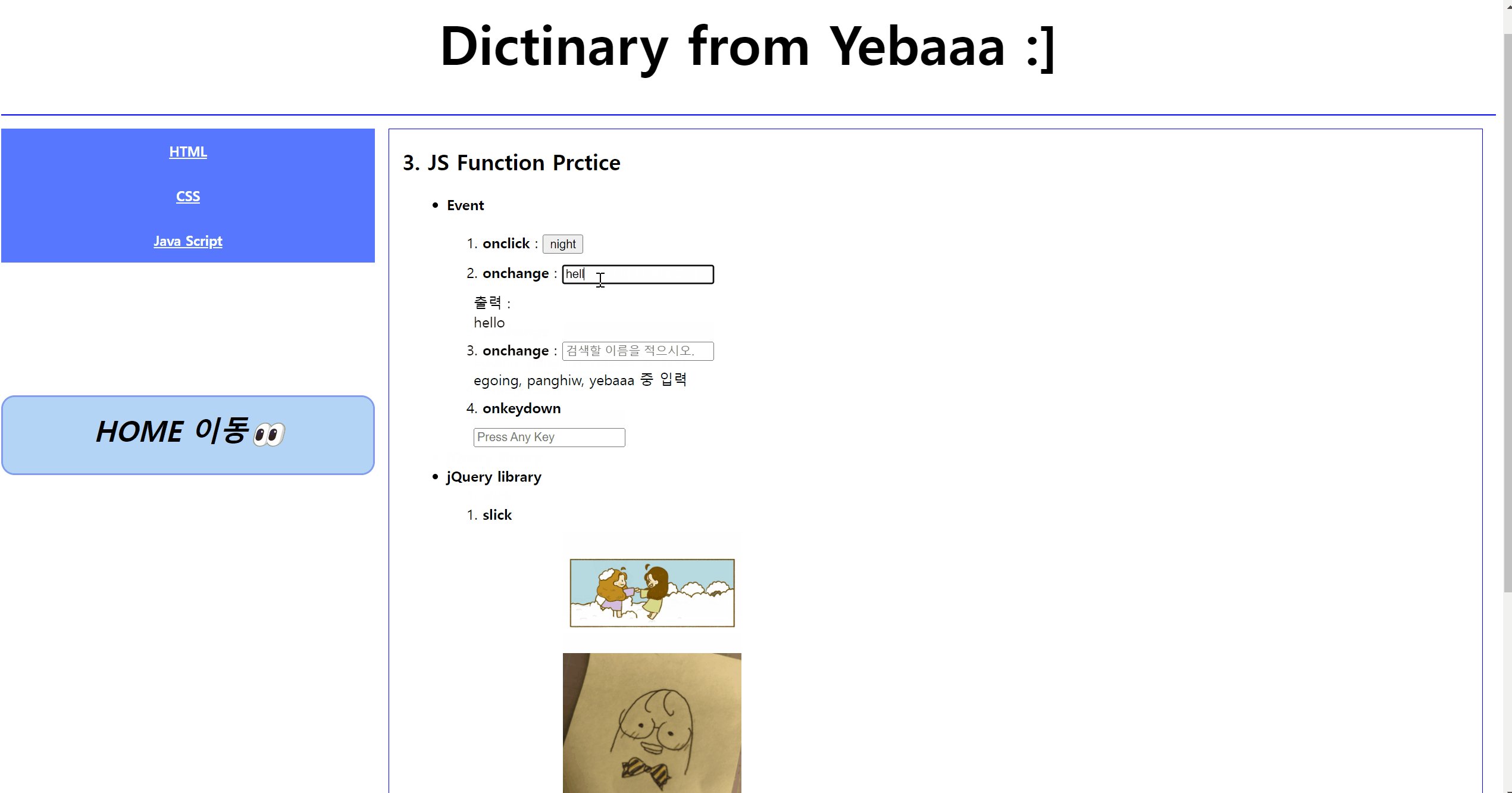
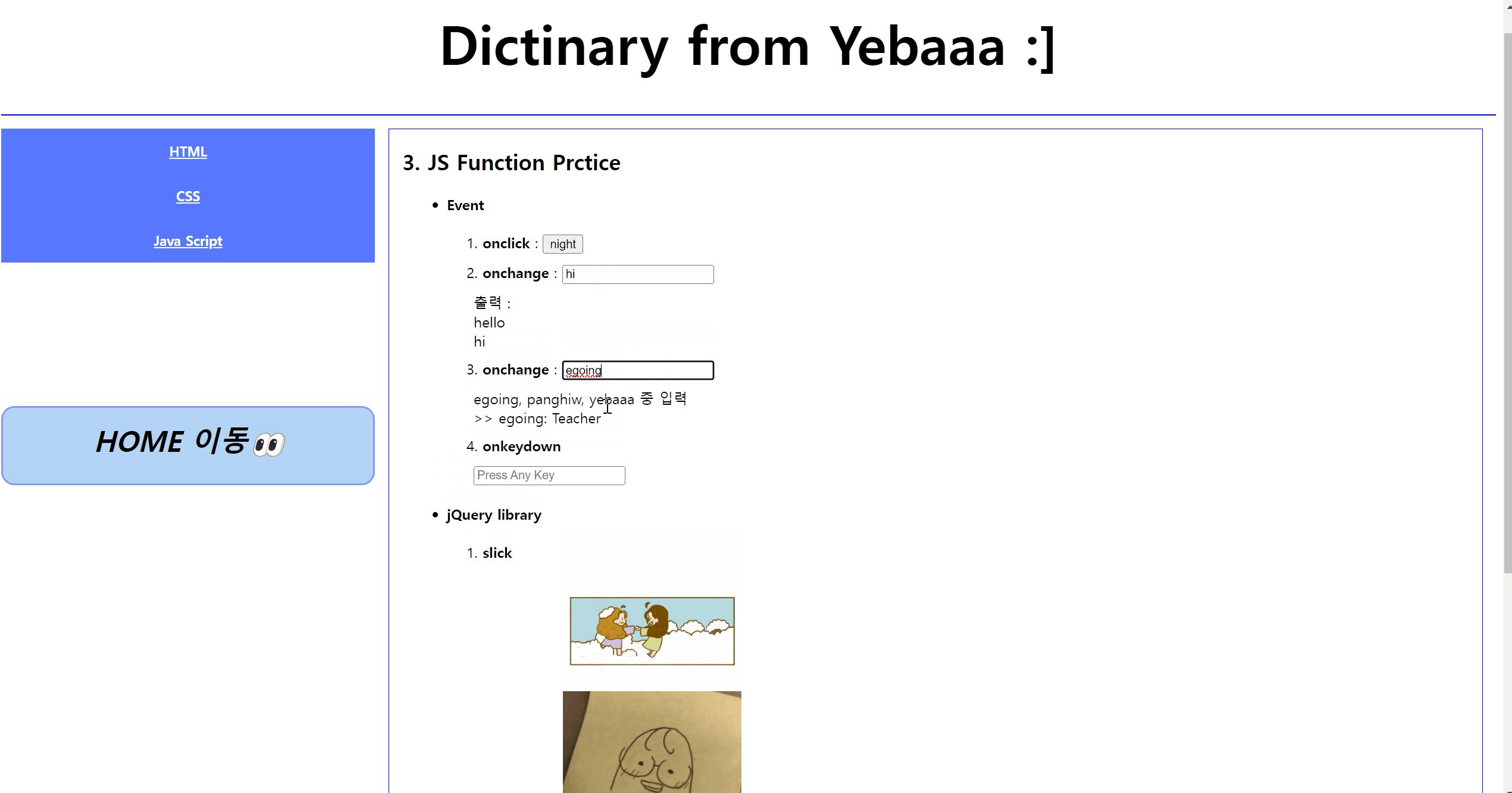
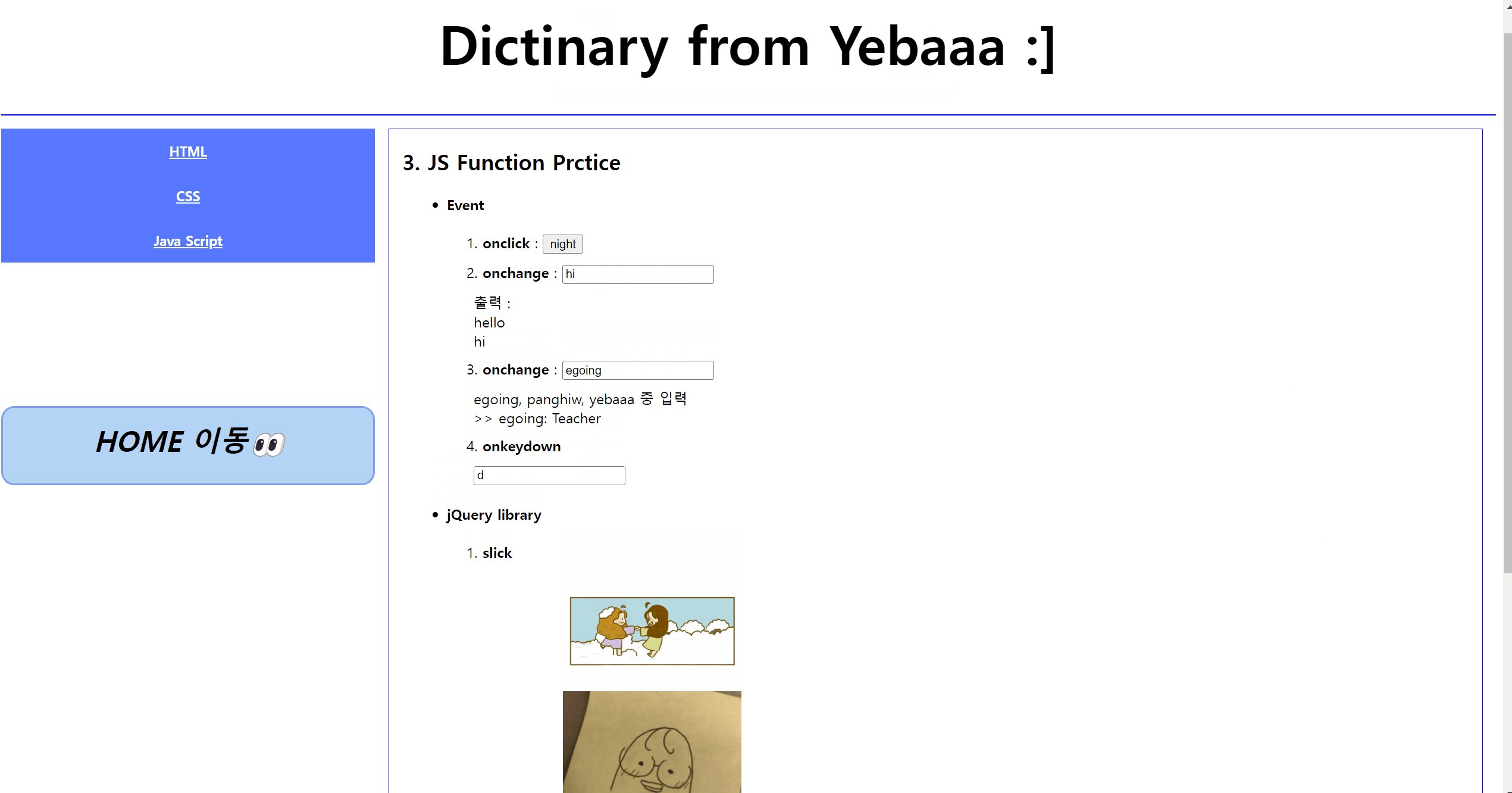
해당 강의에서 배운 내용을 바탕으로 홈페이지를 확장하고 꾸미기 시작했습니당ㅎㅎㅎ event 중에서 onclick, onchange 등을 활용해서 연습하고 jQuery를 활용한 slick?이 있길래 만들어 보았다. slick은 어딘가 엉성하다.... 이걸 추가하면 CSS로 정해둔 서식이 깨져버린다. 지금까지 고민해본 바로는 cdn으로 slick을 가져왔을 때 코드가 충돌되는 일이 있어서 그런건 아닐까 생각이 드는데 잘 모르겠다ㅠㅠ 오류를 고칠 때 쯤, 다시 돌아와야겠다.
*오류 수정 2024.02.25*
드디어 오류를 고쳤다!!! 처음에는 fr 단위가 문제일 줄 모르고 slick 너비를 고정하는 방식 위주로 찾고 있었다. 계속 찾다가 보니 다른 분들도 slick을 사용할 때 fr 단위가 적용이 안된다는 내용을 찾았다. 이게 CSS grid의 fr 단위를 px 단위로 바꾸자마자 문제가 해결되었다. 하지만, 고정 단위로 하기에는 반응형 웹을 나중에 제작하는데에 있어 한계가 있다고 생각이 들었다. 결국, 수많은 분들의 열띤 토론(?) 덕분에 minmax() 함수를 이용해 유동적으로 사이드바 메뉴의 크기를 조절할 수 있었다.

#grid{
display:grid;
grid-template-columns: 1fr minmax(0,3fr);
/*수정 전_ 1fr 3fr*/
}
[오류 수정 전]


[오류 수정 후]

⬇️ 끊임없이 바뀔 웹페이지 ⬇️
'예바의 스터디 > 공부 기록' 카테고리의 다른 글
| [자격증] 제 53회 SQL 개발자(SQLD) 후기 (6) | 2024.06.15 |
|---|---|
| [생활코딩] DB1, DB2- MySQL 수강 (0) | 2024.02.11 |
| [생활코딩] WEB2- CSS 수강 (2) | 2024.02.08 |
| [생활코딩] WEB1- HTML & Internet 수강 (0) | 2024.01.29 |



